반응형
Thymeleaf layout 구성
build.gradle 설정
dependencies { ... // thymeleaf Setting implementation 'org.springframework.boot:spring-boot-starter-thymeleaf' implementation 'org.thymeleaf.extras:thymeleaf-extras-springsecurity5' implementation 'nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect' ... }레이아웃 구성

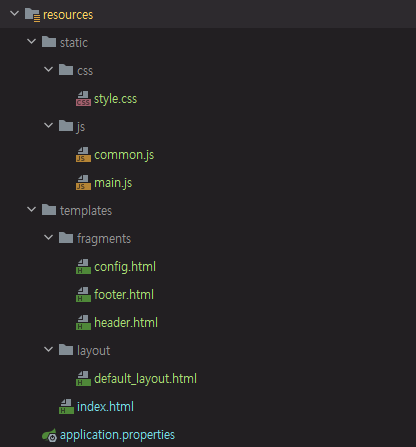
프로젝트 리소스 구성 static templates로 구분
각각의 fragment에 대한 구성은 해당 폴더의 파일로 분기를 한다.
- header → 공통으로 사용되는 header 코드 선언
- footer → 공통으로 사용되는 footer 코드 선언
- config → js, css 등 관련 라이브러리를 선언
fragment 코드 작성
<!DOCTYPE html> <html lang="ko" xmlns:th="http://www.thymeleaf.org"> <!--headerFragment 선언--> <div th:fragment="headerFragment"> <h1>HEADER</h1> </div> </html><!DOCTYPE html> <html lang="ko" xmlns:th="http://www.thymeleaf.org"> <!--footerFragment 선언--> <div th:fragment="footerFragment"> <h1>FOOTER</h1> </div> </html><!DOCTYPE html> <html lang="ko" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"> <!--configFragment 선언--> <th:block th:fragment="configFragment"> <!-- 이 영역에 공통으로 사용할 css, js library를 선언한다. --> <link rel="stylesheet" th:href="@{/css/common.css}"> <script th:src="@{/js/common.js}"></script> <!-- Content Page의 CSS fragment 삽입 --> <th:block layout:fragment="css"></th:block> <!-- Content Page의 script fragment 삽입 --> <th:block layout:fragment="script"></th:block> </th:block> </html>layout 코드 작성
<!DOCTYPE html> <html lang="ko" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"> <head th:replace="fragments/config :: configFragment"> <title>Web Site</title> </head> <header th:replace="fragments/header :: headerFragment"></header> <div layout:fragment="content"></div> <footer th:replace="fragments/footer :: footerFragment"></footer> </html>실제 불러오는 페이지에서 layout 적용 코드
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" layout:decorator="~{layout/default_layout}"> <!-- index.html 고유 CSS 추가 --> <th:block layout:fragment="css"> <link rel="stylesheet" th:href="@{/css/style.css}" > </th:block> <!-- index.html 고유 스크립트 추가 --> <th:block layout:fragment="script"> <script th:src="@{/js/common.js}"></script> </th:block> <div layout:fragment="content"> <h1>content</h1> </div> </html>
가장 중요한 것은 build.gradle에서 필요한 라이브러리들을 모두 작성했는지다.
그 외에는 각 프로젝트에 맞게 폴더 구성을 만들어주고 레이아웃을 작성해주면 된다.
반응형
'Backend' 카테고리의 다른 글
| Interceptor를 활용한 접속자 정보 저장 (0) | 2022.10.25 |
|---|---|
| QueryDsl - JPQLQuery 사용하기 (0) | 2022.10.25 |
| Paypal 연동 (2) - REST API JAVA (Spring boot) (0) | 2021.11.03 |
| Paypal 연동 (1) - REST API APP 및 계정 생성 (0) | 2021.11.03 |
| Spring Data Jpa - native query 페이징 (0) | 2021.07.02 |

